この記事は2012年8月2日に書かれたもので、内容が古く現在では推奨されていない方法の可能性もありますのでご注意ください。
今日、Coda2をいじくっていたら、バージョンアップの通知がきました。
バージョン2.02ってやつ。
を確認して早速アップデートしました。
ちょうどWordpressのファイルを編集していたのですけど、
アップデートして、Coda2を再起動したら、
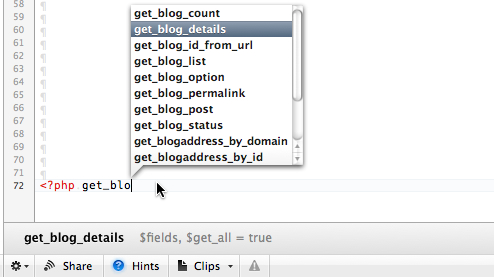
ソースのカラーが一色に(汗。
コードのサジェスト機能は動いているから、
そこに問題なさそうなのだけど、
カラーがぶっ飛んでしまって、見づらくなってしまいました。
それで、なんとかできないかと思いまして、
Google先生に聞いてみたのだけど、
リリースしたてのせいか、情報にたどり着けず。
そういったわけで、そういうときは自分でなんとかしてしまおうと
思った訳ですね。できるかは別として。
結果できました。
という訳で修正版をアップしてみました。
Coda2を使って、WP構築されている方のお役に少しでもたてればいいのですけど。
というか、元のファイルいじってアップしてるのって、大丈夫かしら(汗。
問題あったらご指摘ください。即刻削除します。
ちなみに、動作の保証はしません。
公式のアップデートを待った方がきっといいはず。
急ぎ、使いたい方は自己責任でお願いします。
いじった内容としては、
にある、WordPress Syntax mode for Panic Codaのカラー設定を調整した、
のファイルを元にして、
/Applications/Coda 2.app/Contents/Resources/PHP-HTML.mode/Contents/Resources/SyntaxDefinition.xml
のソースと
~/Library/Application Support/Coda 2/Modes/PHP-HTML-WP.mode/Contents/Resources/SyntaxDefinition.xml
を見比べて、違いありそうなところを
勢いで直してみたら、うまいこと動きました。
(かなりアバウトに作業したので、使う場合はほんと自己責任でお願いします。
ダウンロードしたファイルを起った事象については責任とれませんので、
挑戦する場合は必ず元に戻せるようにバックアップの上、作業してください。)
上記ファイルをダウンロード、解凍の上、
~/Library/Application Support/Coda 2/Modes/
に格納してください。
Coda2を再起動したら、動くはず・・・です。







コメント
まだ、コメントはありません。