この記事は2012年4月2日に書かれたもので、内容が古く現在では推奨されていない方法の可能性もありますのでご注意ください。
書いて残しておくほど複雑な設定はしてないんだけど、
書いとかないと忘れちゃう。
忘れた時はもう遅い。っていう。
書いている時点でのバージョンはCS5。
1.背景色の設定
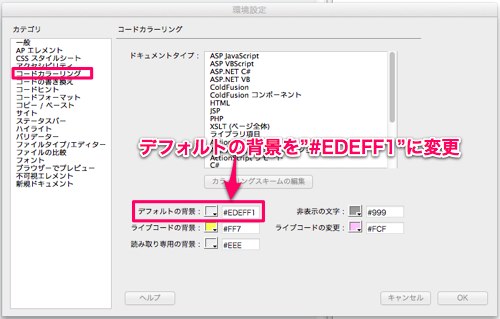
環境設定>コードカラーリング の
「デフォルトの背景」を
#EDEFF1
に変更。

何となく真っ白だと目がチカチカして疲れるのと、
真っ黒にしたらしたで、コントラストがはっきりしすぎて疲れちゃうことがわかったので、
うっすら灰色にする。
ターミナルから入ってたら、きっと真っ黒にしてたんだろうけど、
最初がDreamweaverだったのもあり、ちょっと暗すぎる色には抵抗あったっていういいわけ。
ってかこの色だと、行表示の色とあんまり区別がつかないな。。。
逆に見づらいって話もあるから、今後も要検討。。。の可能性あり。たぶん。
2.終了タグの入力設定
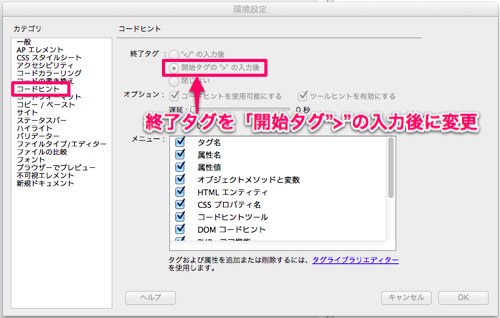
環境設定>コードヒントの
「終了タグ」を
「開始タグの”>”の入力後」
に変更。

なんたって、閉じタグ忘れちゃうから。いやマヂで。
出来るだけ、入力の手数を減らすのと、入力忘れを防ぐためにもコレで。
3.コードフォーマットのインデントを調整
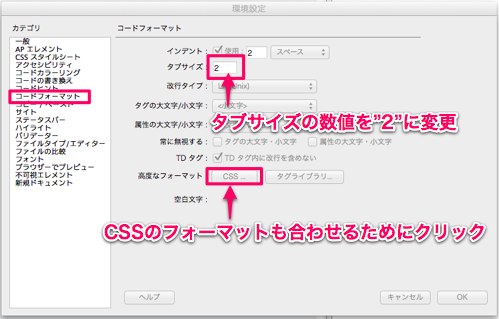
環境設定>コードフォーマット
「タブサイズ」を
”2”
に変更。

基本インデントは半角スペースで統一しているけど、
うっかりTabキー押しちゃった時のことを考え、「インデント」の設定と合わせてた設定。
Tabキーになってる行がわからないって話もある(まぁ、これは視覚化しとけば問題ないと思うけど)のと、
コード見たときにインデント狭すぎって話もあったりなかったりなので、改めて考えるかも。
あと、CSSのフォーマットも合わせたいので、
「高度なフォーマット」の「CSS」をクリックして、
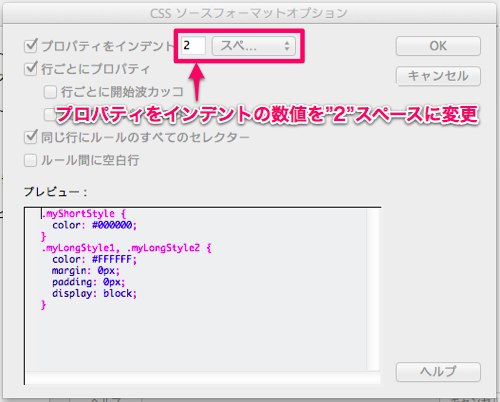
「CSSソースフォーマットオプション」>「プロパティをインデント」を
”2スペース”
に変更。

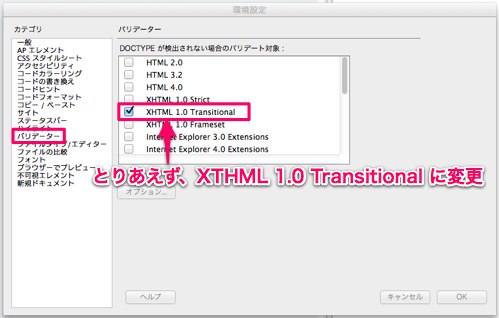
4.バリデーターの設定
環境設定>バリデーターを
”XHML 1.0 Transitional”
に変更。

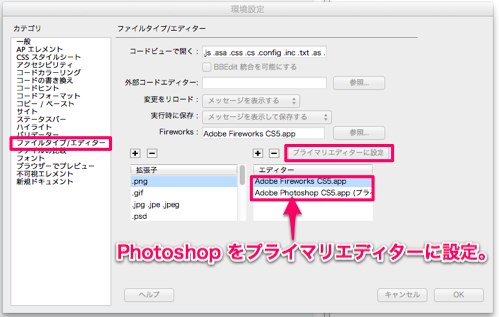
5.ファイルタイプ/エディターの設定
環境設定>ファイルタイプ/エディターで
photoshop をプライマリエディタに。

Fireworks使いたいんだけど、まずはPhotoshopでっていう言い訳を心の中で唱えつつ、設定。
とりあえず、現時点での初期設定はこんなもんだろうか。
ブラウザでプレビューの項目も本当は設定しようと思うのだけど、
ローカルでの確認ってあんまりしなくて、大体サーバ上げて確認するから
とりあえずは設定しない。
あとは、ワークスペースの変更とよく使う機能のショートカット見直しは改めてまとめよう。





コメント
まだ、コメントはありません。