この記事は2012年4月3日に書かれたもので、内容が古く現在では推奨されていない方法の可能性もありますのでご注意ください。
昔は初期設定のままやってた。
そんなにカスタマイズの必要性も、
ワークスペース自体の設定もあんまりなかったような気がしてた。
でも、やっぱり作業する場所だもの、
自分の使いやすいようにしなくちゃね。
ってか、実作業に入っていると、
なんとなしに使ってしまっていたので、
ここらで見直しを。
機能を改めて学ぶ意味でも
『効率的なサイト制作のためのDreamweaverの教科書』
っていう本を以前、読みまして、
いろいろなところを見直した次第です、はい。
今更なんですけど。
上記の本を読んで、一回設定したのだけども、
さらに自分用にカスタマイズ。
コレっていうのは個人個人であると思うのだけれど、
それを探すのも、また楽しい作業。
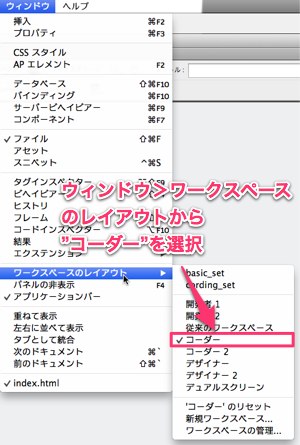
1.既存のワークスペースから元にするものを選択。
とりあえず、初期からあるワークスペースを元にカスタマイズを加えていきます。
僕の場合は”コーダー”を元にしました。
全然関係ないけど、ワークスペースの名前、”開発者”は1、2ってなってるのに、
デザイナーとかコーダーは1振られてないのね。

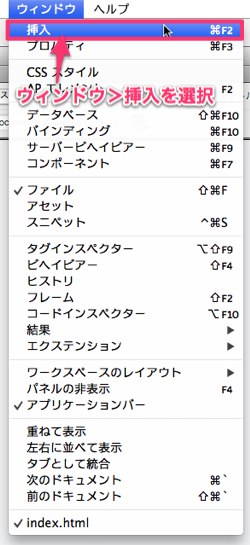
2.よく使うであろう機能のウィンドウを表示。
ウィンドウ>挿入 を選択して、挿入ウィンドウを表示します。

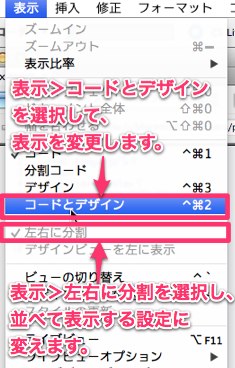
3.使いやすいようにレイアウト変更。
表示>コードとデザインを選択して、コードとデザインを表示。
つづけて、表示>左右に分割を選択して、コードとデザインが左右に並ぶように変更。

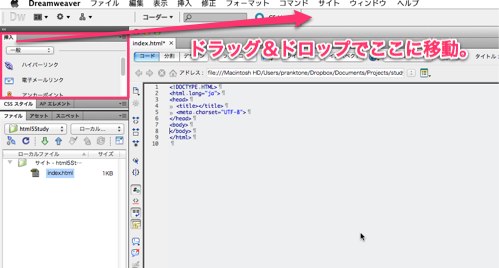
先ほど追加した「挿入」ウィンドウが左に表示されているので、
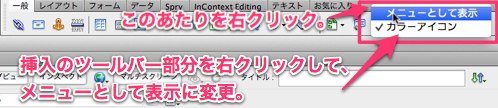
それを、使いやすいように上部ツールバー部分に移動。

移動したら、タブ表示だとちょっと高さが出てしまうのと、個人的に使いにくいので、
ツールバー部分を右クリックして、「メニューとして表示」に変更。

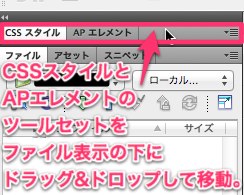
左ウィンドウにある、「CSS スタイル」、「AP エレメント」のツールセットを
下部に移動。(個人的にあまり使わないので。)

4.ワークスペースの保存。
以上でワークスペースの設定が完了したので、
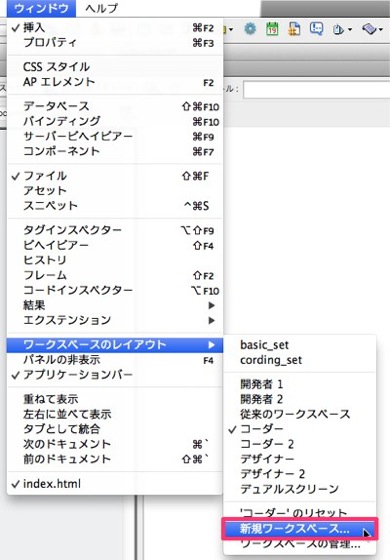
ウィンドウ>ワークスペースのレイアウト>新規ワークスペース…
から保存して終了。

ワークスペースを自分流にカスタムすることで、
少しでも作業効率があがったらいいなぁという願いを込めての覚え書き。





コメント
まだ、コメントはありません。