この記事は2012年3月20日に書かれたもので、内容が古く現在では推奨されていない方法の可能性もありますのでご注意ください。
最近、メインブラウザにSafariを使っています。
昔、なんとなしに使っていたときよりかは
格段に便利になっていて、拡張機能なんかも
揃ってきて、そこそこ満足しているわけなのだけど。
以前、FirefoxやChromeを使っていて、
制作時に結構な頻度で使っていた拡張機能で
「Colorzilla」というColorPickerがあったのですが、
Safariの拡張機能としてはリリースされていないらしく、
困ったもんだとアタマを抱えていました。
そこで出てきました、

「COLORS」
コレ、拡張機能ではなく、
アプリケーションとして、
インストールするので、
Safariを起動していなくても使えます。
ダウンロードは以下ページのCOLORSから。
matt patenaude : developer
※App Storeにも同名のアプリがありますが、そちらとは異なるので要注意!
ダウンロードしたらアプリケーションフォルダに、格納。
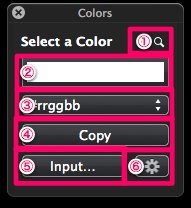
起動してみると、フローティングウィンドウで、
Pickerウィンドウが表示されます。

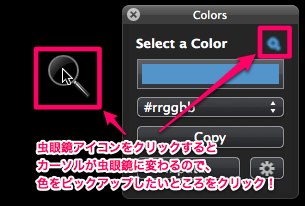
- 虫眼鏡アイコン・・・クリックするとカーソルが虫眼鏡に変わり、任意の場所の色をとれます。
- カラーパレット・・・取得した色が表示されます。クリックするとMacのカラーパネルが表示されます。
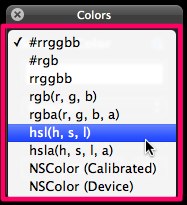
- 取得形式選択・・・#rrggbb,rgb(r,g,b)などの形式選択がプルダウンで行えます。

- コピー・・・取得形式で選択した値をクリップボードにコピーします。
- インプット・・・任意の値を入力することで、カラーパレットで色の確認が行えます。
- 設定・・・取得形式の選択がポップアップで行えます。(あんまり意味無いような・・・。)

色を取得したいときにColors.appを起動して、
虫眼鏡アイコンをクリックすることで、
Colorzillaと同じようなことができるので、
制作時にかなり役に立ちそうです。
ブラウザを問わずに取得可能だし、で。
上記と同じようなソフトで、
というアプリケーションもあります。
こちらはMacのカラーパレットに機能を追加する形になるので、
単独の使用はできません。がご紹介まで。
インストールは
/Users/(ユーザー名)/Library
※ユーザー限定で使用する場合
/Library
※ユーザーに限らず、使用しているPCとして使用する場合
にダウンロードした
DeveloperColorPicker.colorPicker
を格納。
何かのアプリケーション内で、カラーパレットを使用できる場合は
Developer Color Pickerを。
ただ、COLORSの方がアプリケーションとして独立しているので、
使いやすい気がします。
App Storeで見てみると、ColorChooserというアプリも
あって、そちらはメニューに常駐できるようなので、
今回使用したCOLORSよりもさらに使いやすそう。
ただ、有料アプリなので、要検討。
ってか、Safariにこだわらないなら、FirefoxやChromeで
ピックアップすればいい話だしなので、
しばらくは、COLORSで運用してみて考えるってことで。
一応、ColorChooserのリンクも下記。
 ColorChooser 1.0.5 (¥350)
ColorChooser 1.0.5 (¥350)
カテゴリ: 開発ツール, グラフィック&デザイン
販売元: Pairote Leelaphattarakij – Pairote Leelaphattarakij(サイズ: 0.5 MB)
全てのバージョンの評価: 



 (7件の評価)
(7件の評価)
以上、最終的にはMacにColor Picker機能を追加するという内容になってしまいました。
ではでは。






コメント
まだ、コメントはありません。