この記事は2012年4月5日に書かれたもので、内容が古く現在では推奨されていない方法の可能性もありますのでご注意ください。
数日に渡ってまとめてきた。
Dreamweaverの個人的な設定シリーズも
たぶん、これでいったん終了。
最後はショートカットのカスタムを少々。
ショートカットを自分好みに設定します。
出来るだけ、デフォルトに近い形で構築する。
(その方がバージョンアップとかでショートカット変わってしまったときとかも、
なんとなく対応できそうな気がするから。あくまで気がするからってレベルで。)
ただ、Dreamweaverもたまに変な挙動があって、
ショートカットを設定していると起こったりするものもあるので、
まぁ、その辺は起こってみてから、随時対応ってことで。
以下、そんなに多くはないけど、
忘れないようにメモ。
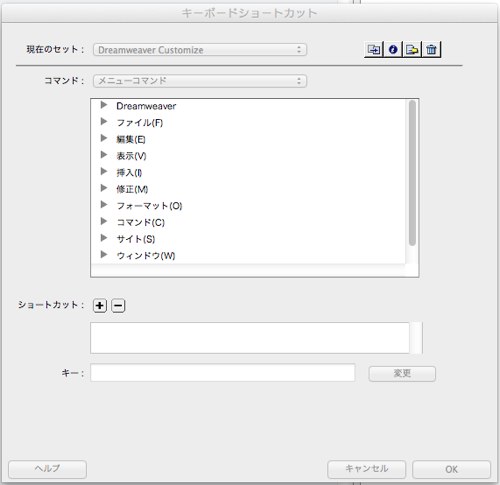
アプリケーションメニュー(Dreamweaverって書いてあるところ)>キーボードショートカットから設定。

| 編集>コードヒントの表示 | Cmd+スペースに変更 (初期設定のCtrl+スペースだとSpotlightのショートカットと被るので。) |
| 表示>コード | Cmd+Ctrl+1 |
| 表示>コードとデザイン | Cmd+Ctrl+2 |
| 表示>デザイン | Cmd+Ctrl+3 (そんなに切り替えることはないのだけれど、割り当てておくと結構効率上がる、、、気がする。) |
| コマンド>閉じタグコメントを挿入 | Cmd+Opt+. |
| ウインドウ>スニペット | Cmd+Ctrl+s |
とりあえず、メニューコマンドのショートカットはそれぐらいか。
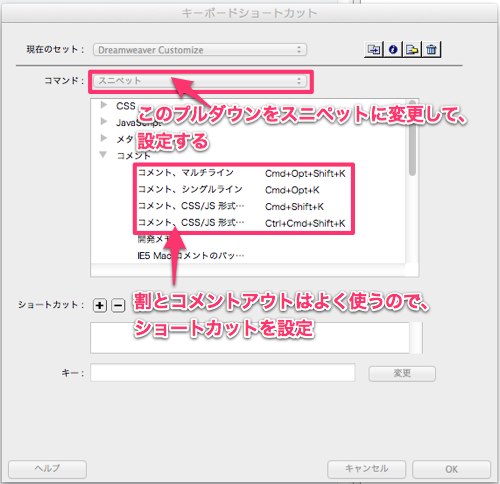
あと、初期設定のスニペットに入ってるコメントアウトもショートカットに割り当てておく。

| コメント>コメント、マルチライン | Cmd+Opt+Shift+k |
| コメント>コメント、シングルライン | Cmd+Opt+k |
| コメント>CSS,JS形式、シングルライン | Cmd+Shift+k |
| コメント>CSS,JS形式、マルチライン | Cmd+Shift+Ctrl+k |
あとは、随時よく使うスニペットなんかも他の機能と被らないように設定して完了。
Zen-cordingが登場してから、スニペットの登場頻度が減った気がするけども、
スニペットの方が作業スピードを上げることができるところもまだまだ多々あるので、
まとめようっと、どっかで。
スニペットは、スニペット自体をある程度まとめないとまとまんないので、
早いとこやろうとは思うけど、まぁ、ほんとどっかでまとめる。
トラックバックURL
https://blog.pranktone.net/web/coding/20120405200015.html/trackback





コメント
まだ、コメントはありません。