この記事は2012年3月14日に書かれたもので、内容が古く現在では推奨されていない方法の可能性もありますのでご注意ください。
そんなにブログを書いていないのに、
Marseditっていうアプリケーションが
使いやすいっていうもんだから、
インストールしてみました。
XML-RPCの接続許可は
前に、何かの時にやっていたので、
ブログ自体の読み込みはウィザードに従って
設定したらすぐ出来ました。
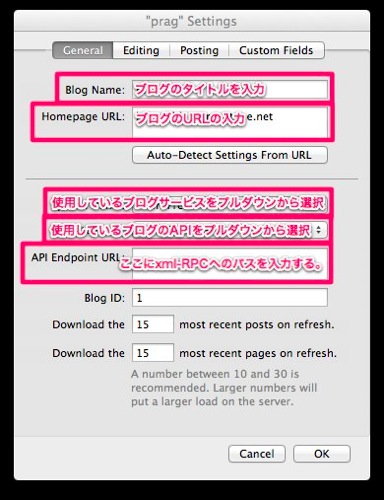
一応、設定を忘れないようにキャプチャ。
メニューのBlog > Edit Settings から
Generalのタブだけ。

その他はデフォルトのままでとりあえず。
設定などの使い方は下記のサイトが詳しかったので、
参考にさせていただきました。
Mar’s Editの使い方説明書 その2 「File」編 | http://highhigherhighest.com/
次にプレビュー画面の設定。
できれば、ポストされる画面とできるだけ一緒の画面で
更新作業を行いたかったので、めんどくさいけどやりました。
サイドバーで対象のブログを選択して、
メニューのBlog > Edit Preview Template から設定。
まずはブラウザで設定したいブログを開いて、
右クリックなどからソースを表示。
全選択して、コピー。
そのまま、MarseditのEdit画面にペーストして編集。
でもいいのですが、僕はめんどくさいので、
一度テキストエディタに貼り付けて、不要になる箇所を削除してから、
Marsedit側にペーストしました。
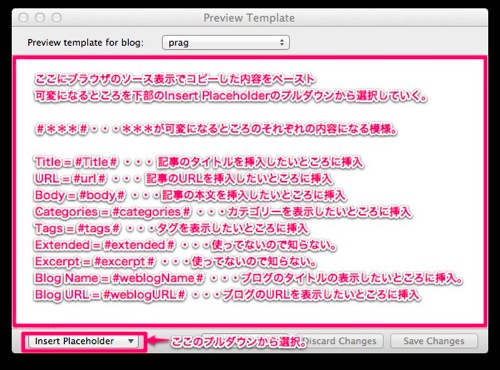
MarseditのPreview Template ウィンドウで、
ブログポスト時に可変?になる箇所(たとえば本文とか)の
ところにMarsedit側で自動生成してくれるように、
Marseditで決められたタグを埋め込みます。
挿入したい箇所にEdit ウィンドウ下部にある、
Insert Placeholderのプルダウンから項目を選択すれば、
挿入されます。

基本の設定は以上で完了。
Edit Preview Template のウィンドウを閉じて、
「New Post」などからプレビュー画面を確認してみます。
あれ、記事本文のところのCSSが効いてないみたい。
僕だけかもしれないですけど、読み込む外部CSSのパスなどの
設定によっては、読み込まれない模様。。。
なので、致し方なく記事本文に関するCSSについては
Edit Preview Template 内の
直に記載することで回避。
以上でやっとこさ設定完了しました。
+αで、せっかくなので、Zen-Cording使えないかしらと思って、
調べたら、便利なプラグインを制作されている方のページを発見!
もろもろのプラグインを設定して、無事終了!
さて、もっと書くって言うことに慣れていかないと。。。自分のために。
 MarsEdit 3.4.3 (¥3,450)
MarsEdit 3.4.3 (¥3,450)
カテゴリ: ソーシャルネットワーキング, 仕事効率化
販売元: Red Sweater Software – Red Sweater Software(サイズ: 6.2 MB)
全てのバージョンの評価: 



 (3件の評価)
(3件の評価)


コメント
まだ、コメントはありません。